توضیحات
سریع شروع کنیم :
به فهرست آموزش ها و راهنمای استفاده از وردپرس توجه کنید. برای اسکرول سریع بر روی سرتیتر ها کلیک کنید.
- وردپرس چیست؟
- برترین سایت های ساخته شده با وردپرس
- آموزش کار با وردپرس ( سریع )
- سئو و بهینه سازی وردپرس
- افزونه ها و پلاگین های کاربردی وردپرس
- فیلم آموزش کامل وردپرس
آموزش وردپرس در ۵۲ قسمت به صورت رایگان در اختیار شما خوبان قرار گرفته است. برای رفتن به قسمت اول آموزش وردپرس به صفحه وردپرس چیست بروید .
قسمت-۰۱ قسمت-۰۲ قسمت-۰۳ قسمت-۰۴ قسمت-۰۵ قسمت-۰۶ قسمت-۰۷ قسمت-۰۸ قسمت-۰۹ قسمت-۱۰ قسمت-۱۱ قسمت-۱۳ قسمت-۱۴ قسمت-۱۵ قسمت-۱۶ قسمت-۱۷ قسمت-۱۸ قسمت-19 قسمت-۲۰ قسمت-۲۱ قسمت-۲۲ قسمت-۲۳ قسمت-۲۴ قسمت-۲۵ قسمت-۲۶ قسمت-۲۷ قسمت-۲۸ قسمت-۲۹ قسمت-۳۰ قسمت-۳۱ قسمت-۳۲ قسمت-۳۳ قسمت-۳۴ قسمت-۳۵ قسمت-۳۶ قسمت-۳۷ قسمت-۳۸ قسمت-۳۹ قسمت-۴۰ قسمت-۴۱ قسمت-۴۲ قسمت-۴۳ قسمت-۴۴ قسمت-۴۵ قسمت-۴۶ قسمت-۴۷ قسمت-۴۸ قسمت-۴۹ قسمت-۵۰ قسمت-۵۱ قسمت-۵۲
وردپرس چیست ؟
توجه کنید که دو وب سایت متفاوت از وردپرس وجود دارد. یکی wordpress.org و دیگری wordpress.com که ما به وسیله سایت ساز موجود در wordpress.org شروع به طراحی سایت می کنیم.
برای آشنایی بیشتر در مورد این دو سایت می توانید به قسمت اول آموزش وردپرس بروید و در 15 دقیقه تفاوت ها ، قدرت و میزان استقبال از wordpress را با دقت مشاهده کنید.

نکات مثبت طراحی سایت با وردپرس :
وردپرس کنترل کاملی را در تمام قسمت های سایت به مدیران می دهد و هیچ چیزی غیر قابل اجرا نیست. تمام وب سایت های موجود در اینترنت را پوشش می دهد. به عنوان مثال ، یک فروشگاه اینترنتی ، انجمن های آنلاین ، شبکه اجتماعی ، یک وب سایت عضو گیری و شخصی و موارد دیگر.
سایت وردپرس به 2 دلیل شهرت بسیار زیادی دارد :
- ارزان بودن نسبت به حرفه ای بودن سایت ( بیشتر کسانی که می خواهند برای اولین بار سایت داشته باشند و در نتایج گوگل دیده شوند از ان به راحتی استفاده می کنند)
- انعطاف و تغییر پذیری اسان سایت ( حتی افرادی که کدنویسی بلد نیستند می توانند ورد پرس را با افزونه ها یا همان plugin تغییر دهند!!!!! )
پشتیبانی کامل از زبان فارسی
وردپرس با پشتیبانی از زبان های گوناگون مخصوصا زبان فارسی بهترین سایت ساز ارزان فارسی به حساب می آید. پشتیبانی کامل منو ها و نوشته ها و فونت های زبان فارسی مهم ترین مولفه ی وردپرس است.
قالب های آماده
هزاران قالب آماده وردپرس وجود دارد که می توانید برای طراحی وب سایت خود استفاده کنید.
وردپرس با داشتن پلاگین های سازنده drag and drop به صورت کشیدن و رها کردن صفحات وب سایت را منظم و زیبا می سازد. که مانند Beaver Builder و Divi هستند. که به شما امکان می دهد به راحتی طرح های صفحه خود را ایجاد کنید.
پلاگین های رایگان – افزونه های کاربردی
در کنار این همه قابلیت شگفت انگیز بیش از 50،000 افزونه رایگان وردپرس دسترسی خواهید یافت . افزونه ها مانند برنامه هایی هستند که ویژگی ها و قابلیت های دیگری را به وب سایت وردپرسی شما اضافه می کنند.
وردپرس به طور کامل به ده ها زبان ترجمه شده است و به راحتی می توان از آن برای ایجاد وب سایت های چند زبانه استفاده کرد . وقتی تمام مزایای فوق را در نظر بگیرید در می یابید که وردپرس ارزان ترین سایت ساز در بازار است.
نکان منفی کار با وردپرس:
شما باید مدیر وب سایت خود باشید ، این به این معنی است که باید با سیستم جدیدی به نام wordpress آشنا شوید. این آموزش، ساده و قابل یادگیری اکثر مدیران است و از طریق فیلم های آموزشی رایگان وردپرس سریع و آسان قابل یادگیری است.
نکته منفی دیگر استفاده از بروزرسانی های منتشر شده وردپرس است . افزونه ها و هسته اصلی وردپرس باید به صورت اتوماتیک آپدیت شوند و قبل از به روزرسانی شروع به تهیه نسخه پشتیبان کرده باشید.
هزینه های نگهداری سایت :
در حالی که وردپرس یک سایت ساز رایگان است ، برای بقای وب سایت خود به یک دامنه و هاست نیاز دارید که به طور معمول 15 دلار در سال هزینه دارد.

با این حال سایت ساز تهران با دادن پیشنهاد ویژه برای کاربران ایران ، طراحی به همراه کلیه اقدامات هاستینگ و دامنه را یکجا برای کاربران و بازدید کنندگان بدون نیاز به زحمت زیاد ایجاد می کند.
با این قیمت ویژه ، وردپرس ارزان ترین سازنده وب سایت برای مشاغل کوچک و بزرگ است.
برترین سایت های ساخته شده با وردپرس
شرکت های بسیاری و حتی سلبریتی های زیادی سایت هایی با هسته وردپرس دارند. در این جا به محبوبیت و بررسی سایت های ساخته شده با وردپرس می پردازیم.
سایت های شرکتی فارسی زبان مانند دیجی کالا مگ ، افق نیوز ، رضا صادقی ، ثبت شرکت آفریقا و سایت های بسیار زیاد دیگری به زبان فارسی با wordpress ساخته شده است.
با دیدن ۴۱ سایت شرکتی برتر جهان ساخته شده با وردپرس صبر نکنید و وب سایت حرفه ای وردپرس را همین الان سفارش دهید. کافی نیست ؟
خب اگر باز هم نمونه های بیشتری برای وب سایت های وردپرسی لازم دارید از VPN استفاده کنید و به لینک های زیر بروید :
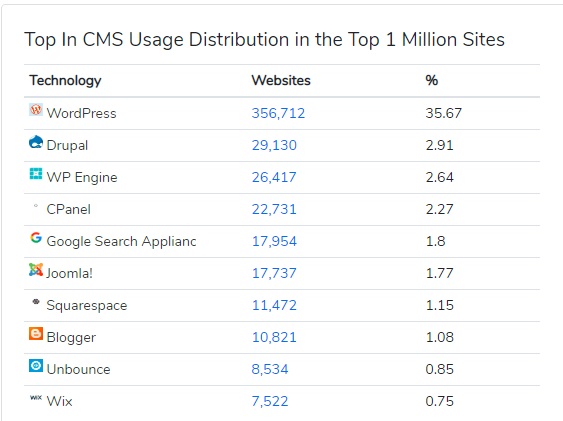
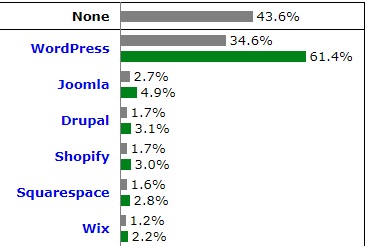
طبق آخرین آمار گرفته شده توسط BuiltWith تخمین زده شده است که از 1 میلیون وب سایت برتر ساخته شده با cms ، حدود 49 ٪ توسط سایت ساز وردپرس ساخته شده اند.
جالب تر این که در میان تمام سیستم های مدیریت محتوا در کل اینترنت بر اساس تخمین w3techs میزان 61 ٪ از اشتراک گذاری ها در اینترنت مرتبط با سیستم مدیریت محتوا ( CMS ) وردپرس است.

آموزش کار با وردپرس ( سریع )
در ویدیو و آموزش های زیر نحوه انتشار مطالب و مقالات در سایت وردپرسی را می بینید. تفاوت ساخت وبلاگ با وب سایت در طراحی صفحه اصلی وردپرس است که در ویدیو زیر به صورت خلاصه بیان شده است. برای آموزش های بیشتر و حرفه ای تر به فیلم آموزش وردپرس بروید.
ورود به وردپرس
وردپرس قسمت های متفاوتی دارد. اولین قسمت ورود به سایت است که با نوشتن domain.ir/wp-login.php در آدرس بار وارد محیط login وردپرس می شویم. برای ورود به پنل وردپرس و مدیریت آن username و پسورد از سایت تهران دریافت می کنید.
نوشتن مقاله و مطالب
نوشتن مقالات مانند وبلاگ است و نیازی به دانش برنامه نویسی در طراحی سایت و نوشتن ندارد. وردپرس آسان ترین CMS موجود در اینترنت است. پست گذاشتن در وردپرس سریع و آسان تر از اینستاگرام نیز است.
قالب ها و ظاهر وردپرس
توجه کنید:
قالب های رایگان و پولی بسیار زیادی هر روزه توسط وردپرس ساخته می شود. با مراجعه به سایت های فروش قالب و دانلود رایگان ، پوسته های متنوعی را تجربه کنید. یکی از پوسته های بسیار مشهور و کاربردی قالب enfold است که از قالب های حرفه ای در وردپرس است.
برای دانلود قالب ها می توان به دو روش انجام داد.
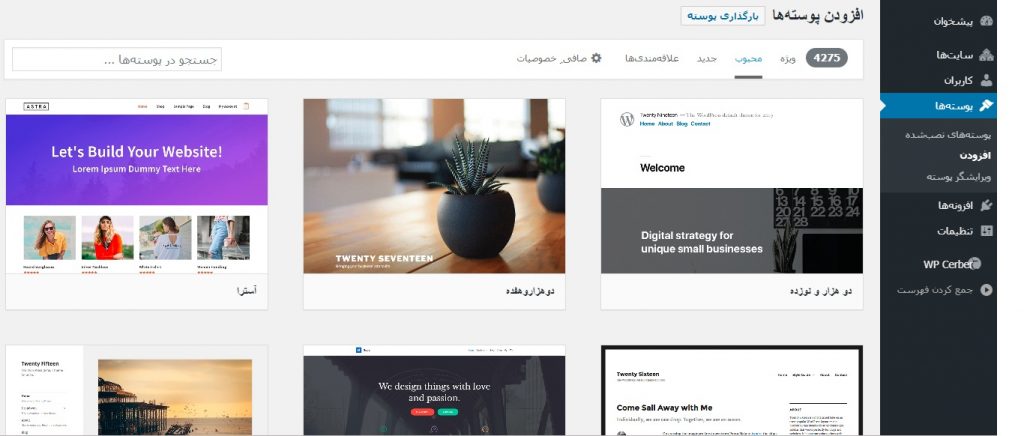
نصب اتوماتیک پوسته ها :
- اول وارد پنل پیشخوان (Dashboard) وردپرس شوید .
- سپس بر روی نمایش (Appearance) بروید.
- سپس بر روی پوسته ها (Themes) کلیک کنید.
- حالا بر روی افزودن ( Add ) کلیک کنید
لیستی از قالب های رایگان در اختیار شماست. در تصویر زیر مشاهده می کنید که لیست تمام قالب های محبوب را فیلتر شده و پوسته های معروف جدا شده است.

نصب دستی پوسته وردپرس
اول نیاز دارید که پوسته را از میان سایت های فروش پوسته یا دانلود رایگان پوسته انخاب کنید. از میان سایت های فروش و دانلود قالب وردپرس می توانید از سایت های زیر استفاده کنید:
بعد از دانلود قالب با فرمت zip توجه کنید که فایل دانلود شده دو بار zip نشده باشد. اگر یک بار zip شده است آن را به همان حالت رها کنید و به هیچ عنوان extract نکنید. حالا زمان نصب قالب جدید به صورت دستی است :
- اول وارد پنل پیشخوان (Dashboard) وردپرس شوید .
- سپس بر روی نمایش (Appearance) بروید.
- سپس بر روی پوسته ها (Themes) کلیک کنید.
- حالا بر روی افزودن ( Add ) کلیک کنید
- در قسمت بالای صفحه بر روی بارگزاری پوسته کلیک کنید.
- سپس قالب مورد دلخواه را از کامپیوتر انتخاب کنید
- مراحل را ادامه دهید تا نصب تکمیل شود.
نصب دستی قالب از هاست
اگر به دلیل بالا بودن حجم قالب مانند قالب enfold نتوانستید از راه بالا آپلود کنید و با ارور حداکثر سقف مجاز آپلود مواجه شدید می توانید از راه cpanel سایت و file maneger یا ftp آن را در سایت دانلود کنید. برای آموزش این روش به نصب دستی قالب از هاست و cpanel مراجعه کنید.
برای آموزش 0 تا 100 کار با وردپرس می توانید به آموزش رایگان وردپرس مراجعه کنید.
سئو و بهینه سازی وردپرس
SEO YOAST
وقتی نام سئو در وردپرس گفته می شود همه به یاد یک پلاگین حرفه ای به نام yoast seo می افتیم. این پلاگین دو ورژن دارد یکی رایگان Yoast SEO free و دیگری نسخه پریمیوم Yoast SEO Premium که امکانات بسیار بیشتری دارد.
اگر حرفه ای نیستید همان ورژن رایگان را از قسمت افزونه ها نصب کنید . ولی اگر نسخه پولی premium را می خواهید از لینک های زیر جهت دانلود از سایت های فارسی زبان شروع کنید.
توجه کنید :
اگر نسخه پریمیوم را بخرید در ادامه آپدیت های جدید رایگان دریافت می کنید و نصب و به روزرسانی می کنید. اما اگر از سایت های دانلود رایگان دریافت نمایید ، نسخه های کم تر به روز شده ای خواهید یافت.
لینک سایت های دانلود رایگان Yoast SEO Premium :
لینک سایت های دانلود پولی Yoast SEO Premium :
برای نصب این افزونه می توانید از راهنمای نصب افزونه در وردپرس استفاده کنید.
وردپرس به تنهایی از لحاظ سئو بسیار قدرتمند است و با یک مقایسه ساده وردپرس با جومولا می توان به تفاوت عملکرد وردپرس در موتور جست و جوی گوگل رسید. برای مقایسه وردپرس با جومولا و قدرت سئو وردپرس لطفا به ویدیو زیر توجه کنید:
آموزش سئو وردپرس با seo-yoast
در این آموزش به دو مبحث به صورت گام به گام و سریع می پردازیم.
- لینک سازی
- نوشتن محتوا
بعد از نصب و فعال سازی افزونه yoast در قسمت داشبورد وردپرس یک گزینه به نام سئو (seo) ایجاد می شود با رفتن روی آن گزینه های بسیاری جهت کار با سئو و تنظیمات نمایش داده می شود اگر تازه کار هستید تنظیمات را به صورت پیش فرض رها کنید و به آموزش های کاربردی و آسان زیر توجه کنید.
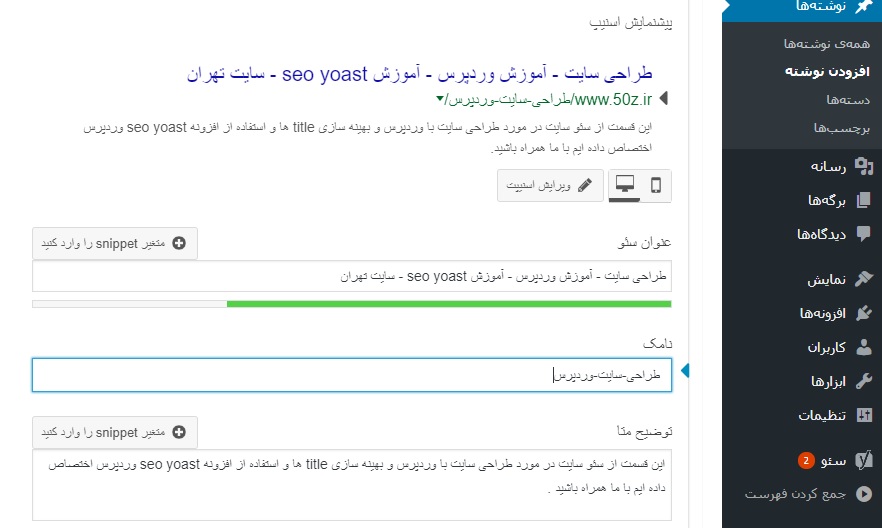
عنوان و توضیحات سئو در پیش نمایش نتایج گوگل
مهم ترین قسمت سئو و افزونه yoast seo تولید محتوای با کیفیت است. اما خلاصه محتوا مثل جلد روی کتاب هست. عنوان نمایش داده شده توسط گوگل به همراه توضیحات درج شده در زیر عنوان که خلاصه ای از مقاله و محتواست به ترتیب meta-title و meta-description نامیده می شوند.

همان طور که در تصویر آموزشی بالا نشان داده شده مهم ترین قسمت محتوا ، عنوان و خلاصه ای از آن است.
به آموزش ساده فقط نگاه کنید:
بعد از نوشتن مقاله به پایین صفحه بروید و فقط ( عنوان – توضیحات متا – نامک ) را وارد کنید . نوار تا زمانی سبز است کارت درسته.
آموزش تمام شد به همین سادگی!!! 🙂
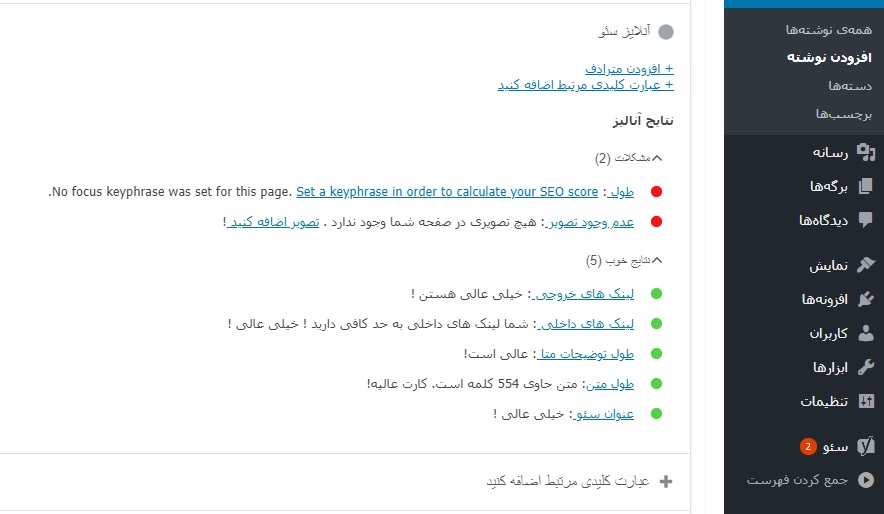
خوانایی و کلمات کلیدی در سئو یواست
قسمت بعدی رتبه خوانایی و سئو حول کلمات کلیدی سرچ شده در گوگل است.

این قسمت برای افزونه seo-yoast رایگان کمی تفاوت دارد با seo-yoast-premium
در نسخه رایگان همان طور که نمایش داده شده است بررسی کلی متن-عنوان-طول کلمات-لینک های داخلی-استفاده از تصاویر-طول متن-و لینک به سایت های دیگر را بررسی می کند.
در نسخه پریمیوم عبارت کلیدی یا همان کلید واژه مرتبط به متن را تایپ می کنید و با توجه به تکنیک های سئو به بررسی کلید وااژه می پردازد.
در نسخه پریمیوم نزدیک 5 عدد کلید واژه برای هر محتوا می توان درج کرد.
تبریک !! شاید باورتان نشود شما در حال حاضر مهم ترین تکنیک ها و آموزش های سئو وردپرس را یاد گرفتید. بقیه کار های سئو offpage هستند وتک نیک های خارج از سایت محسوب می شوند و ربطی به سایت اصلی ندارند.
افزونه ها و پلاگین های کاربردی وردپرس
افزونه ها کمک می کنند تا بدون برنامه نویسی و با چند کلیک ساده کار 5 ماه برنامه نویسی را در 1 روز انجام دهیم.
بررسی سریع بهترین افزون ها و مشهور ترین پلاگین های وردپرس :
لیست افزونه ها
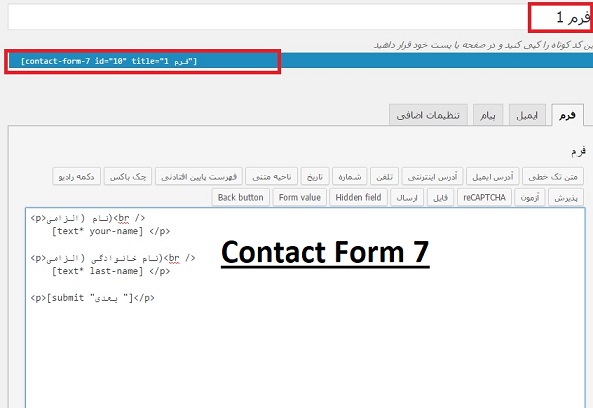
1) افزونه فرم تماس 7

این افزونه یکی از کارامد ترین پلاگین های فرم ساز است. با این فرم ساز ، اطلاعات کاربران برای پر کردن فرم های کاری ، فرم های ثبت نام و فرم های استخدامی استفاده کنید. برای دریافت فرم ساز 7 بر روی Contact-Form 7 بزنید.
2) افزونه SEO YOAST
همان طور که در آموزش سئو یاد دادیم این افزونه کمک بسیاری برای طراحی سایت و تولید محتوای بهینه می کند.بعضی از قابلیت های کلیدی این افزونه :
- درج عنوان سئو گوگل
- ایجاد توضیحات مختصر در گوگل
- بررسی کلمات کلیدی
- بررسی محتوا ( خوانایی و سئو)
- جلوگیری از ایجاد لینک های خراب
- بررسی و کار با گوگل وبمستر

برای دانلود افزونه سئو یواست بر روی yoast کلیک کنید.
3) افزونه فروشگاه ساز ووکامرس (woocommerce)
ووکامرس یکی از پلاگین های قدرمتند در ساخت و طراحی فروشگاه های اینترنتی است. با استفاده از ووکامرس می توان فروشگاه حرفه ای فروش محصولات مجازی و واقعی تا انواع فروش محصولات مختلف را ایجاد کرد.

طراحی سایت فروشگاهی ووکامرس تنها با وارد کردن تک تک و مرحله به مرحله اطلاعات محصولات به آسانی انجام می شود.
تنها با چند کلیک ساده فروشگاه راه اندازی کنید. جالب این که برای پرداخت هم نیاز به برنامه خاصی نیست و با ثبت نام در زرین پال یا بانک های طرف قرارداد فروشگاه راه اندازی می شود.
جهت دریافت به لینک woocommerce بروید.
4) افزونه بهینه ساز تصاویر Smush
این افزونه تصاویر وردپرس را بهینه می کند و از افت سرعت به دلیل حجم بالای تصاویر و بهینه نبودن آن ها جلوگیری می کند. این افزونه ساز ها را به طور اتومات تغییر می دهد و سرعت سایت و در نتیجه بازدید کنندگان و رتبه گوگل را ارتقا می دهد.

پلاگین بهینه ساز تصویر را از Smush دانلود کنید.
5) افزونه تهیه نسخه پشتیبان رایگان UpdraftPlus
توجه کنید که کار با UpdraftPlus WordPress Backup Plugin ساده اما کمی به آموزش نیاز دارد. این افزونه فوق العاده در صورتی که درست تنظیم شود به صورت منظم از دیتابیس و هاست پشتیبان تهیه می کند و در اکانت گوگل درایو یا FTP ذخیره می نماید.

برای دانلود و گرفت بک آپ های منظم و خودکار این افزونه را از UpdraftPlus دانلود کنید.
فیلم آموزش وردپرس (کامل)
برای تکمیل یادگیری آموزش وردپرس به 51 قسمت ویدیو آموزشی رایگان وردپرس توجه کنید:
آموزش وردپرس در ۵۲ قسمت به صورت رایگان در اختیار شما خوبان قرار گرفته است. برای رفتن به قسمت اول آموزش وردپرس به صفحه وردپرس چیست بروید .
قسمت-۰۱ قسمت-۰۲ قسمت-۰۳ قسمت-۰۴ قسمت-۰۵ قسمت-۰۶ قسمت-۰۷ قسمت-۰۸ قسمت-۰۹ قسمت-۱۰ قسمت-۱۱ قسمت-۱۳ قسمت-۱۴ قسمت-۱۵ قسمت-۱۶ قسمت-۱۷ قسمت-۱۸ قسمت-19 قسمت-۲۰ قسمت-۲۱ قسمت-۲۲ قسمت-۲۳ قسمت-۲۴ قسمت-۲۵ قسمت-۲۶ قسمت-۲۷ قسمت-۲۸ قسمت-۲۹ قسمت-۳۰ قسمت-۳۱ قسمت-۳۲ قسمت-۳۳ قسمت-۳۴ قسمت-۳۵ قسمت-۳۶ قسمت-۳۷ قسمت-۳۸ قسمت-۳۹ قسمت-۴۰ قسمت-۴۱ قسمت-۴۲ قسمت-۴۳ قسمت-۴۴ قسمت-۴۵ قسمت-۴۶ قسمت-۴۷ قسمت-۴۸ قسمت-۴۹ قسمت-۵۰ قسمت-۵۱ قسمت-۵۲
برای دیدن قسمت های بیشتر یا دنلود هر قسمت به صفحات زیر بروید :
آموزش طراحی سایت با وردپرس قسمت 1
آیا شما به دنبال طراحی سایت به صورت حرفه ای و با قیمت ارزان هستید؟ یا دنبال یادگیری طراحی و ساخت سایت هستید و می خواهید تازه شروع به طراحی سایت بدون دانش کدنویسی کنید؟ شاید هم از طراحان وب مشهور هستید ولی به دلیل ندانستن زبان برنامه نویسی نتوانسته اید به تنهایی وبسایت مورد نطر خود را زیبا کنید و همیشه نیازمند برنامه نویسان بوده اید. آموزش طراحی سایت با وردپرس بهترین روش برای داشتن وبسایتی ارزان و در عین حال با کلی امکانات است برای بهتر آشکار شدن قدرت wordpress می توان سایت فروشگاهی ebay را مثال زد که با وردپرس ساخته شده است و یکی از بزرگترین شرکت های دنیا در زمینه فروشگاه اینترنتی است.
این آموزش وردپرس در ۵۲ قسمت به صورت رایگان در اختیار شما خوبان قرار گرفته است. برای رفتن به قسمت اول آموزش وردپرس به صفحه وردپرس چیست بروید .
قسمت-۰۱ قسمت-۰۲ قسمت-۰۳ قسمت-۰۴ قسمت-۰۵ قسمت-۰۶ قسمت-۰۷ قسمت-۰۸ قسمت-۰۹ قسمت-۱۰ قسمت-۱۱ قسمت-۱۳ قسمت-۱۴ قسمت-۱۵ قسمت-۱۶ قسمت-۱۷ قسمت-۱۸ قسمت-19 قسمت-۲۰ قسمت-۲۱ قسمت-۲۲ قسمت-۲۳ قسمت-۲۴ قسمت-۲۵ قسمت-۲۶ قسمت-۲۷ قسمت-۲۸ قسمت-۲۹ قسمت-۳۰ قسمت-۳۱ قسمت-۳۲ قسمت-۳۳ قسمت-۳۴ قسمت-۳۵ قسمت-۳۶ قسمت-۳۷ قسمت-۳۸ قسمت-۳۹ قسمت-۴۰ قسمت-۴۱ قسمت-۴۲

فیلم آموزش طراحی سایت ارزان ساده و حرفه ای
سایت وردپرسی یک سایت بسیار ارزان و ساده ولی قابل طراحی به سایت حرفه ای و قدرتمند است که با سئو سایت خود می توانید راحت تر از سایت های دیگر به رتبه برتر در اینترنت برسید. با مجموعه رایگان ویدیو آموزش طراحی سایت زیر به قدرت wordpress ایمان خواهید آورد.
فیلم آموزش وردپرس
وردپرس چیست ؟ چرا بهترین سایت در اینترنت همان طراحی سایت وردپرس است؟ چرا وردپرس بهترین گزینه برای سرمایخ گذاران و کارخانه داران است؟ طراحی حرفه ای و ارزان وردپرس و شیوه طراحی پله ای سایت چیست؟ برای اطلاعات بیشتر و آموزش وردپرس به فیلم آموزش وردپرس زیر توجه فرمایید:
[fvplayer src=”https://hw4.cdn.asset.aparat.com/aparat-video/78625d514abdedb734e988078bb02faa12395038-480p__97460.mp4″ splash=”https://site-tehran.ir/wp-content/uploads/2018/10/Word-1.jpg”]
آموزش طراحی سایت
فیلم آموزش وردپرس رایگان با قابلیت دانلود فیلم به صورت رایگان در این فیلم آموزشی به بررسی وردپرس و آموزش تفاوت وردپرس با سایر اپلیکیشن ها می پردازیم . این فیلم آموزش طراحی سایت به روشی ساده محتوای چندین سال تجربه آقای عظیمی دانش آموخته دانشگاه کانادا است که به طور کامل در 51 جلسه به توضیح طراحی سایت با وردپرس به صورت فیلم می پردازد.
طراحی وب سایت دارای مراحل و مراحل خاصی است که یکی پس از دیگری تا زمان اجرای وب سایت دنبال می شوند. محتوای این صفحه علاوه بر اینکه شما را با این مراحل آشنا می کند ، راهنمایی خوبی برای افرادی است که قصد طراحی سایت را دارند و به دنبال یک منبع قابل اعتماد برای یادگیری هستند.
مراحل طراحی سایت
نوع وب سایت
ابتدا باید بدانیم که سه دسته کلی انواع سایت وجود دارد. سایتهای استاتیک ، سایتهای پویا و سایتهای نیمه پویا.
سایتهای استاتیک سایتهای
پویا سایتهای
نیمه پویا
در یک سایت استاتیک ، طراحی یک زمانه بیشتر با استفاده از HTML ، CSS و JavaScript انجام می شود. در این سایت ها معمولاً تعداد تغییرات کم است و محتوا سالی یک یا دو بار توسط یک طراح حرفه ای ویرایش می شود. با توجه به حجم کدنویسی نسبتاً کم در سایتهای استاتیک سرعت بارگذاری آن زیاد است و این تأثیر زیادی در بهبود تجربه کاربر دارد. بنابراین موتورهای جستجو مانند Google نیز سریعتر تأیید می کنند و در نتایج جستجو ظاهر می شوند. از نظر هزینه ، سایت های استاتیک نیز تعرفه کمتری نسبت به دو نوع دیگر دارند ، پویا و نیمه پویا. رعایت اصول SEO در یک سایت استاتیک نسبت به انواع دیگر بسیار ساده تر است.
مراحل طراحی سایت
مراحل طراحی سایت را بررسی کنید:
همانطور که گفتیم ، طراحی وب برای طراحی سایت حرفه ای ، مراحل به مرحله را دنبال می کند ، ضمن ایجاد یک محصول ارزشمند که باعث پیشرفت مشتریان درگیر پیشرفت پروژه می شود. این فرآیند در هشت مرحله تعریف شده است و ما در هر مرحله یک مرور کلی از فعالیت های تیم وب سایت را شرح می دهیم. اینها مراحل مشابه برای طراحی وب سایت شرکتی و فروشگاه آنلاین است.
هر یک از مراحل و مراحل طراحی سایت از اهمیت ویژه ای برخوردار است. ساده سازی هر یک از این مراحل می تواند بر سایر مراحل طراحی نیز تأثیر منفی بگذارد.
ارزیابی نیازها و برنامه ریزی سایت
اولین و مهمترین مرحله استخراج نیاز پروژه است. مشخص کنید که سایت برای چه ویژگی هایی ارائه می دهد و نیازهای کاربر چیست. اطلاعات به همراه درخواست مشتری توسط طرفین مستند و تأیید می شوند. WebSimma فرآیند طراحی سایت را بر اساس پیشنهاد مفصل شروع و حرکت خواهد کرد.
تحقیقات محتوا
پس از دریافت نیازها و درخواست مشتری ، تیم فنی مطالب جمع آوری شده را بررسی و تحلیل می کند و بهترین راه برای ارائه آنها در سایت را پیشنهاد می کند. این محتوا می تواند شامل متن ، تصاویر ، آرم های تجاری ، اطلاعات تماس ، متن در مورد ما ، لیست محصولات و خدمات ، خدمات ، رنگ های شرکت و موارد دیگر باشد. مدیر پروژه مربوطه در وب سایت ایده ها و نتایج تجزیه و تحلیل را به مشتری ابلاغ می کند و در صورت تأیید طرفین ، پروژه به تیم طراحی ارسال می شود.
طرح
اولیه طرح ورد فریم اولیه طراحی گرافیکی سایت یا طرح اولین قدم در فرایند طراحی وب سایت است. در این مرحله ، تمام صفحات سایت مانند صفحه اصلی ، درباره ما ، با ما تماس گرفته ، وبلاگ و سایر قسمت های وب سایت ، طراحی اولیه و آنچه کاربر قصد دیدن دارد به تصویر کشیده شده است. سپس مدیر پروژه و کفار در مورد این مثالها به توافق می رسند و مرحله اصلی طراحی آغاز می شود.
طراحی الگوی اصلی سایت
تیم طراحی وب طراحی صفحات مختلف سایت را مطابق با طراحی اصلی طراحی کرده و از کلیه معیارهای طراحی ایده آل پیروی می کند. رنگ و آرم شرکت نقش مهمی در طراحی سایت دارد. در WebSim ، محیط وب سایت شما متناسب با زمینه شغلی تجارت شما طراحی شده است تا کاربر با یک تجارت یکپارچه و منظم روبرو شود. کفار می تواند حداکثر 30٪ تغییرات طرح اصلی مصوب طرفین را مطالبه کند. کلیه عناصر گرافیکی و تصویری قبل از اجرا توسط مشتری تأیید می شود.
برنامه نویسی
سایت تیم فنی وب مستر آماده دریافت طرح نهایی و شروع فرایند برنامه نویسی است. منبع منبع یک سایت اسکلت یک ساختمان است ، بنابراین ما تمام توجه و توجه خود را به بهترین و کارآمدترین کد نویسی اختصاص می دهیم و جدیدترین فناوری ها و استانداردها را در دنیای وب گنجانیده ایم. ما از ترکیب HTML ، CSS ، JQuery و جاوا اسکریپت برای انجام برنامه نویسی استاتیک و آنچه کاربر می بیند یا در تعامل است استفاده می کنیم. توجه منظم به سادگی UI و کاربر پسند UI و ارائه بهترین UX ، همواره باعث شده است که خروجی وب سایت به روز و به روز باشد.
برنامه نویسی مبتنی بر سرور یا وب سایت نیز به زبان PHP انجام می شود. وبسیما از هیچ افزونه یا قالب در طراحی سایت استفاده نمی کند و تمام کدها توسط تیم فنی از ابتدا نوشته شده اند. این امر باعث شده است تا وبما کنترل کاملی بر روی هر خط برنامه نویسی سایت داشته باشد و در صورت بروز خطای سیستمی ، ما قادر خواهیم بود به سرعت آن را شناسایی و رفع کنیم. سرعت و کارایی سایت نیز یکی از مهمترین موضوعاتی است که باید هنگام کد نویسی در نظر بگیرید.
وارد کردن اطلاعات اولیه سایت
پس از اتمام کدگذاری ، مجموعه داده های اولیه شروع می شود. در واقع ، در این مرحله ما بخشی از سایت را پلمپ خواهیم کرد و شما را با خروجی کاملاً خام رها نمی کنیم. همچنین در مرحله ورود داده ها برخی از اشکالات موجود در سیستم توسط Webmax قابل شناسایی و تصحیح هستند.
تست و بررسی سایت
در طی مرحله بررسی و آزمایش ، یک فضای میزبانی نمونه تهیه شده و سایت کاملاً در اختیار کارفرما است تا به عنوان مدیر و کاربر با وی کار کند و تمام نظرات را به وب مستر ارسال کند. با توجه به اینکه کل مراحل طراحی و اجرای قبلاً توسط کارفرما تأیید شده است ، کارفرمای ممکن است در این مرحله نیاز به ایجاد تغییرات جدید در سایت داشته باشد. اگر تیم فنی تشخیص دهد که این تغییرات بیش از 15٪ است ، ممکن است یک عامل جداگانه اعمال شود. هدف صادر خواهد شد.
زمان تحویل و کار با پنل سایت
اکنون زمان انتقال دانش از وب به کارفرما است. پس از اتمام مراحل طراحی سایت ، یک جلسه 3 ساعته متشکل از یک مدیر وب سایت و حداکثر 2 نماینده پروژه برگزار می شود. در این جلسه کلیه ویژگی های سایت و نحوه کار با آنها توضیح داده شده و به کلیه سوالات پاسخ داده می شود. این آموزش فیلم برداری می شود (ضبط صفحه) و پرونده نهایی با فرمت DVD یا کپی بر روی حافظه فلش ارائه می شود.
سپس به مشتری داده می شود تا آنچه را که در سایت آزمایشی با سایت آموخته اند تمرین کند. همچنین می توان اطلاعات کلیدی را به سایت نمونه انتقال داد. پس از تکمیل و تصویب توسط کارفرما ، سایت طی یک دوره یک هفته به طور کامل در دامنه اصلی اجرا می شود و از بازدید کنندگان استقبال می کند.






حسین –
اگر یک سایت وردپرس برام بسازید که تمام موارد بالا را داشته باشه چقدر هزینه دارد ؟
سایت ساز تهران –
همان طور که در سبد خرید شما ثبت گردید قیمت سفارش در بالای صفحه آمده است.
همیار وردپرس –
سایت بسیار خوبی دارید برای تهیه قالب های وردپرس و خرید بهترین و به روز ترین تم های worpress به همیار وردپرس مراجعه کنید.
حسین ارزنده –
سلام من برای راست چین شده قالبی که از وب سایت ژاکت دانلود کرده بودم به مشکل خوردم . به یک نفر نیاز دارم تا به من کمک کند هزینه اش هم پرداخت می کنم. روی این قالب کلی زحمت کشیدم ولی اگر راست چین نشود هیچ فایده ای ندارد.
سایت ساز تهران –
اگر قسمت کوچکی از سایت ایراد دارد نیازی به هزینه نیست. یک کد به شما می دهم آن را در css بگذارید.
صالحی –
من برای ساخت فروشگاه اینترنتی به یک سایت با وردپرس نیاز دارم ولی شنیدم که برای درگاه پرداختی باید مالیات پرداخت کنم راهی نداره بدون پرداخت مالیات طراحی کنید؟
سایت ساز تهران –
شما می توانید با گرفتن نماد اعتماد الکترونیک درگاه بانکی بگیرید که البته تا حالا به مالیات مربوط نبوده است. در ضمن با استفاده از خدمات پرداخت زرین پال نیازی به گرفتن نماد هم نیست اما خود زرین پال مبلغی را بابت مالیات کسر می کند
gelimfarsh –
سلام بسیار عالی موفق باشید
سایت ساز تهران –
با سلام. رضایت شما و اموزش رایگان طراحی سایت با وردپرس، باعث افتخار و خوشحالی مجموعه سایت ساز تهران است.
اهنگ پیشواز ایرانسل –
من وردپرس رو به تازگی شروع کردم. مطالب این سایت واقعا خوب و کاربردی هستن ممنون
آرش –
فیلم ها برای من باز نمی شود
آرش –
فیلم ها برای من باز نمی شود .
سایت ساز تهران –
به آدرس زیر مراجعه کنید همه فیلم ها در آپارات بارگزاری شده
https://www.aparat.com/wordpress.tutorial/فیلم%20آموزش%20وردپرس